-
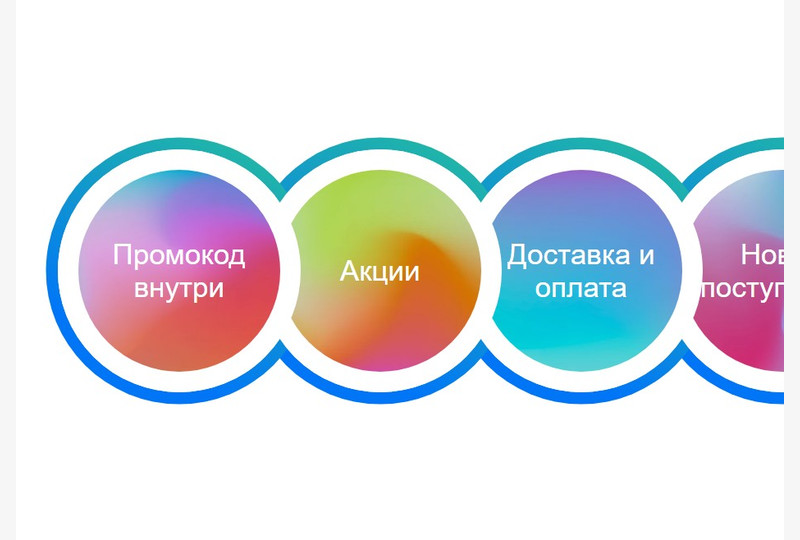
Визуальный конструктор Stories
Получите доступ к интуитивно понятному визуальному конструктору, который позволит вам создавать привлекательные и динамичные Stories для вашего веб-бота, а также получите подробную инструкцию по работе с конструктором.
-
Выберите стиль отображения: Мы предлагаем гибкие настройки отображения Stories, каждый из которых подходит под разные потребности и дизайн вашего бота.
-
Настройте цветовую схему: Персонализируйте Stories, выбрав цвета подложки, текста, обводки, чтобы они идеально сочетались с остальным дизайном вашего веб-страницы.
-
Добавьте индивидуальные Stories: Для каждого Stories укажите содержимое и настройте ссылки. Это может быть товар из вашего магазина, раздел сайта, дополнительная страница, аккаунт в Telegram или внешняя ссылка.
-
Запоминание нажатия: При нажатии на Stories градиентная рамка исчезает, даже если пользователь перезагрузит бота, история нажатий сохраняется.
-
ID истории: Если вы хотите сбросить историю нажатий у всех пользователей, укажите другое число. Например, если был создан Stories и там было указано число "50", вы хотели добавить новую Stories, но при этом сохранить историю нажатий, то нужно снова указать "50". Если же нужно сбросить историю нажатий, то укажите другое число.
-
Дополнительные настройки:
- Фон блока: цвет блока, в котором находятся Stories
- Размер Stories: ширина и высота Stories
- Внутренний отступ: отступ между градиентной рамкой и изображением
- Радиус Stories: скругление углов
- Расстояние между Stories: отступы между каждым Stories. Можно указать отрицательное значение.
- Обводка градиента #1 и #2: цвета градиентной обводки
- Поворот градиента: поворот градиента.
- Размер обводки градиента: увеличивает толщину градиентной рамки
- Цвет текста: цвет текста внутри Stories
- Размер текста: размер текста внутри Stories
- Цвет подложки: цвет подложки под текстом внутри Stories
- Отступ сверху/снизу: отступы сверху и снизу у блока, в котором находятся Stories
- Отступ слева у блока: отступ слева у блока, в котором находятся Stories
-
-
Купите полностью готовый сайт или бот и запустите его в течение пары дней! Для полноценного запуска сайта достаточно внести актуальную информацию: контакты, ссылки на соц. сети, тексты или фото.
После оформления заявки на вашу электронную почту поступит фиксированный счет на оплату сайта. Как только оплата будет внесена, сайт автоматически будет перенесен в вашу панель управления на ukit.com, если вам требуется бот - на почту уйдет архив с его шаблоном и инструкция как установить шаблон. Далее оплатите один из тарифов для хостинга (в зависимости от требуемого функционала).
-
Отзывов - 0